Checkout
El sistema de checkout de Paylands ofrece una solución flexible y robusta para procesar pagos en línea de manera eficiente y segura. Con una interfaz intuitiva y múltiples métodos de pago configurables, nuestra pasarela te permite personalizar la experiencia de pago según las necesidades de tu negocio y de tus usuarios.
El checkout de Paylands es completamente configurable y personalizable y se adapta a diferentes plataformas y flujos de trabajo, permitiendo que se integre de tres formas distintas:
- Integración vía API: Para un control total sobre la experiencia de pago, puedes interactuar directamente con nuestra API, configurando los métodos de pago y flujos de transacciones según los requisitos específicos de tu aplicación.
- Integración mediante SDK en JavaScript Vanilla: Si prefieres una solución ligera y fácil de implementar, puedes utilizar nuestro SDK en JavaScript, que te permite integrar el checkout sin necesidad de frameworks adicionales.
- Integración a través de un Componente de React: Para desarrolladores que ya trabajen con React, ofrecemos un componente nativo que se integra de forma sencilla y eficiente a tus aplicaciones basadas en este popular framework.
Ya sea que estés buscando una integración simple o una solución más avanzada y personalizada, el checkout de Paylands se adapta a ti. Esta documentación te guiará paso a paso en el proceso de implementación, asegurando que puedas ofrecer a tus usuarios una experiencia de pago rápida, segura y sin fricciones.
Crear un checkout
Para comenzar a utilizar el checkout de Paylands, necesitas crear un checkout en tu cuenta de Paylands.
Para ello iniacia sesión en tu cuenta de Paylands en el panel y sigue estos pasos:
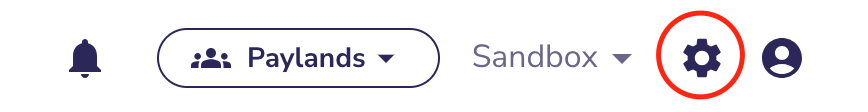
- Accede a la configuración:

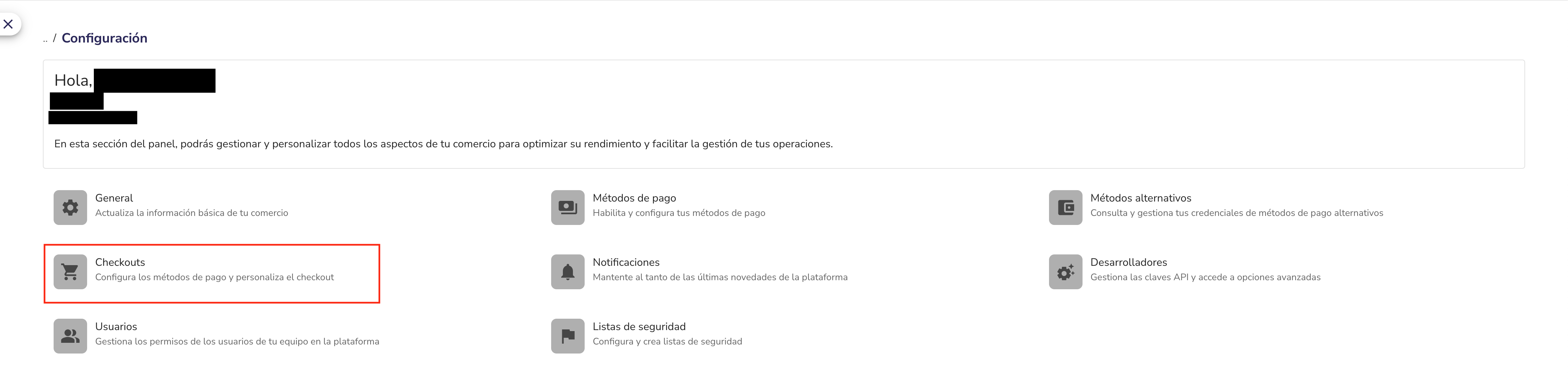
- Entra en la sección Checkouts:

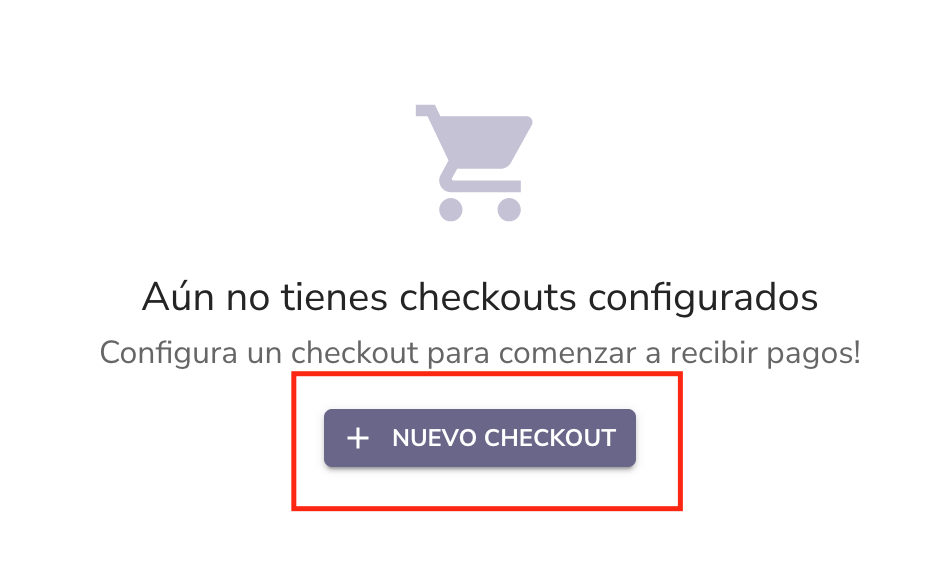
- Pulsa sobre Nuevo checkout:

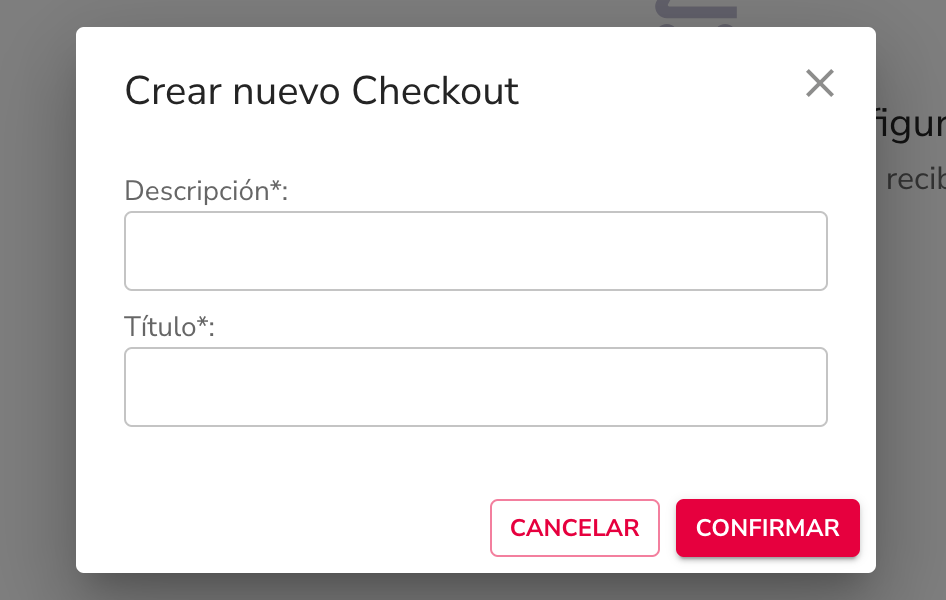
- Proporciona un título y descripción para tu checkout y pulsa en confirmar, ya lo tendrás creado:
| Formulario de creación | ||
|---|---|---|
| Título | Nombre del checkout | Obligatorio |
| Descripción | Descripción del checkout | Obligatorio |